 |
 |
 |
 |
 |
 |
 |
 |
 |

|
 |
 |
 |
 |
 |
 |
 |
 |
 |
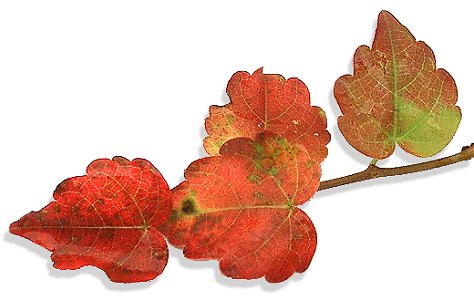
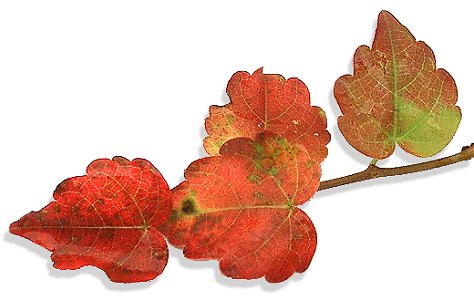
(落ち葉シリーズ) |
 |
 |
 |
 |
 |
 |
 |
 |
 |

|
 |
 |
 |
 |
 |
 |
 |
 |
 |
(固定背景にする場合)
★ まず、画像をダウンロードして下さい。
*(Win) 画像のダウンロードはこの画面の適当な場所で
「右クリック→名前をつけて背景を保存」
*(Mac) 「クリックを数秒押し続けて→名前をつけて背景を保存」
★ 下の表内のソースの ("素材URL") に 、ダウンロードした画像ファイル名を入れてください。
<STYLE type="text/css"> |
★ 入れたいご自分のHTMLを開き 上のソースを <HEAD>この部分</HEAD> にコピー・ペーストしてください。
★ そして、画像ファイルとHTMLファイルの両方をFTPでUPして完了!
■■■■■■■■
上のソースの「background-position:100% 0%;」の部分の数字を変える事により希望の位置を指定できます。
例
左上 → 0%0%
左下 → 0%100%
右上 → 100%0%
右下 → 100%100%
真ん中 → 50%50%
■■ 「ひながた」を固定背景にしたい場合の方法 ■■
out look express
の画面の左上の〔メッセージの作成〕の▼を選び「ひな型の選択」をクリックして
次に新規作成を選びます。
ひな型の作成のウイザードが出ますので、次へ 次へと行きますと
「画像の選択」で固定背景にする画像を入れます。
最後に「ソース」を開いて background-attachment:
fixed; をいれると固定背景になります。
*** MEME素材がお気に召したらクリックして下さいね!***